PbTimes 情報誌
MicrosoftVisualStudio CrystalReportの使い方 - 簡単帳票作成
CrystalReportとは?
概要
CrystalReportとは、MicrosoftVisualStudioで帳票を作成するためのツールです。
CrystalReportを使用しなくてもVisualStudioでは帳票出力することが出来ますが、これを利用することで簡単に実装することが出来ます。
少し癖があるうえに出来ないこともあるので、使用する前にはよく調べておきましょう。
Microsoftの製品ではない
実はMicrosoftの製品ではなく、SAPの製品です。
そのため、VisualStudioとは別にインストールする必要があります。
CrystalReports for VisualStudio2010 エラー解決方法の記事を参考にしてください。
基本的に、DBのデータを取得し一覧で表示するという使い方をします。
帳票デザインの変更や値の集計などを簡単にすることが出来ます。
設定例
DNSの追加
VisualStudioからデータベースにアクセスするためには、DSNを追加する必要があります。 説明は省こうと思いましたが、少しだけ記載しておきます。
「コントロールパネル」→「管理ツール」→「データソース(ODBC)」をクリックして開きます。
「ユーザーDSN」のタブを選択して、[追加]をクリックします。
ドライバーを選択して各項目を入力して設定は完了です。
CrystalReportの追加
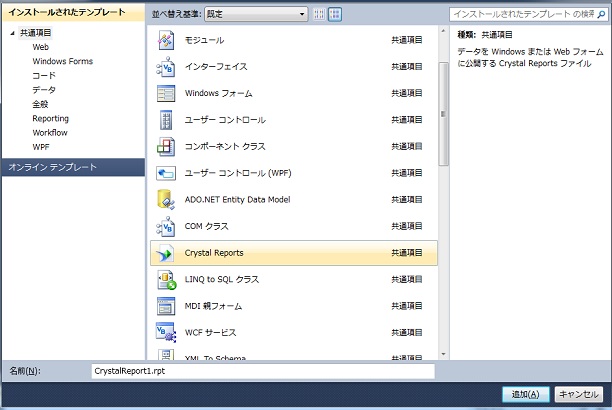
「プロジェクト」→「新しい項目の追加」を選択します。
「CrystalReport」を選択して、[追加]をクリックします。

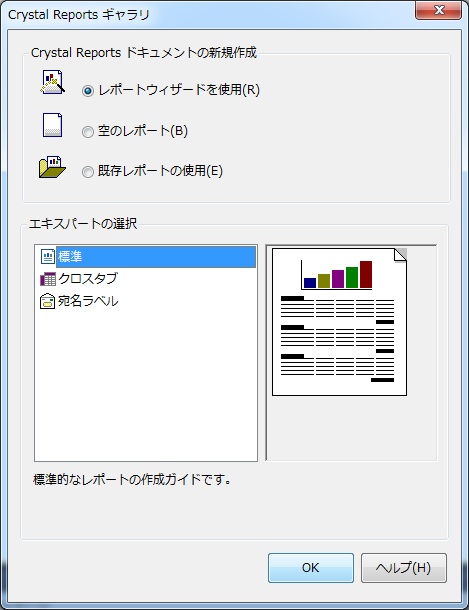
デフォルトのまま[OK]をクリックします。

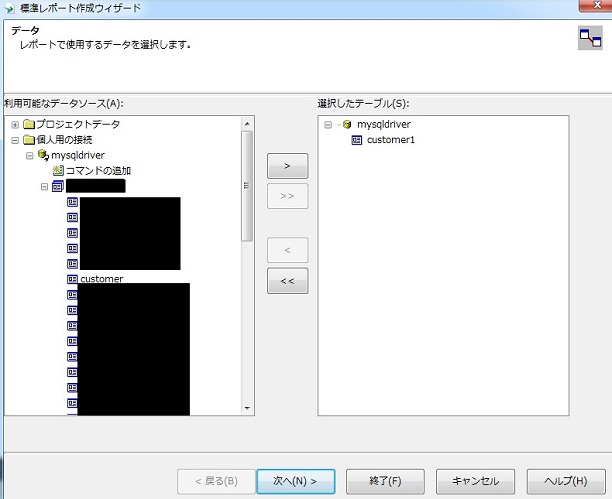
使用するテーブルを選択して右の枠へドラッグし、[次へ]をクリックします。

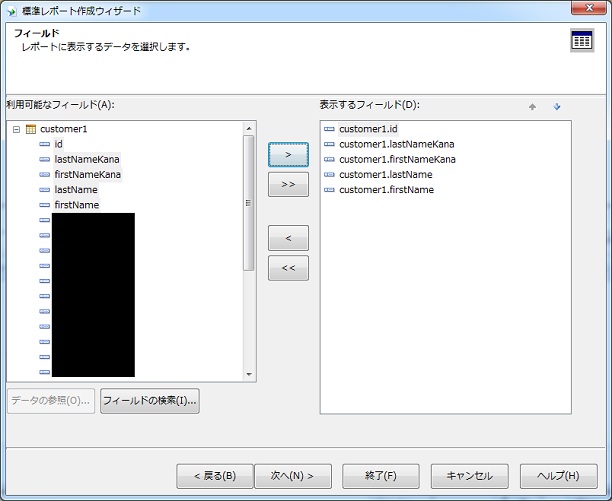
表示するフィールドを選択して右の枠へドラッグし、[終了]をクリックします。

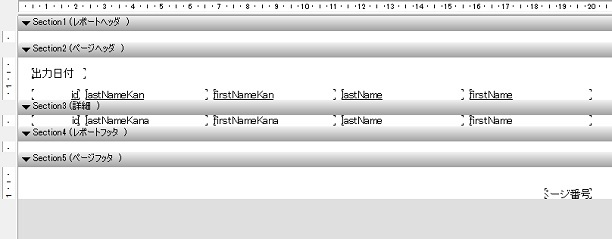
これだけの操作で選択したフィールドを一覧で表示する帳票が作成できました。

特殊フィールド
日付や時刻などを表示したいときに使用します。
レポート画面を右クリック→「挿入」→「特殊フィールド」から選択します。
選択できる項目は以下となります。
出力日付
出力時刻
更新日付
更新時刻
データ取得日付
データ取得時刻
レコード番号
ページ番号
グループ番号
合計ページ数
レポートタイトル
レポートコメント
レコード選択式
グループ選択式
フルパスファイル名
ファイル作成者
ファイル作成日付
ページ数
フィールドの追加
データベースフィールドのデータを表示するのもとても簡単です。
「フィールドエクスプローラ」を開き「データベースフィールド」を展開します。
テーブルを展開するとフィールドが表示されるため、ドラッグして好きな位置に配置します。
配置したオブジェクトは、プロパティから文字色やサイズなどの変更が可能です。
アクセサリ
線やボックスも簡単に設置できます。
レポート画面を右クリック→「挿入」から線やボックスを選択するだけです。
この「挿入」の中には、テキストオブジェクトや集計、サブレポート、チャートやピクチャなどなど、よく使うものが多く用意されています。