PbTimes 情報誌
jQueryでフォームの入力チェック - ValidationEngine
ValidationEngineとは
概要
ValidationEngineとは、Webページのフォームでバリデーション(入力チェック)を行うためのjQueryプラグインです。
バリデーションとは、入力された値が正しいかどうかチェックすることです。
例えば、電話番号入力欄に「足利尊氏」などと入っている場合はエラーにするなど、正しい形式か検証する処理です。
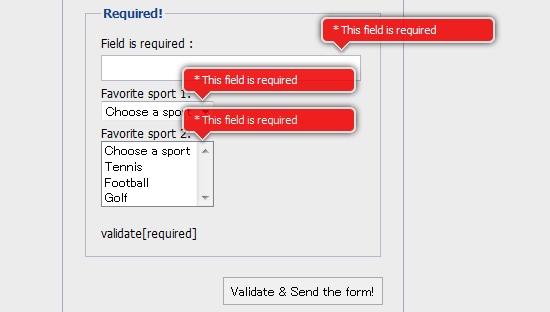
ことなる形式の値が入力された場合は、その入力枠にフォーカスを移動し、ポップアップでエラーメッセージを表示します。
サーバー側でも入力チェックを忘れずに
JavaScriptで行う入力チェックは、あくまでもユーザーの操作性を向上させるために使用します。
JavaScriptはブラウザ上で動作するプログラムなので、ユーザーが任意で切ることも可能です。
そのため、これだけではどんな値でも送信してしまうことが出来てしまいます。
サーバープログラムでも必ず入力チェックを行いましょう。
設定手順
ダウンロード、準備
下記サイトより、最新の「formValidator.x.x.x.zip」をダウンロードしてください。
Download
解凍すると、中にdemosというディレクトリがあります。
このファイルにいろいろなサンプルがありますので、こちらを参考にしてください。
解凍した以下のファイルを読込みます。
js/jquery-1.7.2.min.js
js/jquery.validationEngine.js
js/languages/jquery.validationEngine-ja.js
css/validationEngine.jquery.css
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css"/>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript"></script>
<script src="js/languages/jquery.validationEngine-ja.js" type="text/javascript"></script>
このような感じです。cssやスクリプトを参照するパスは、ファイルを設置した個所に合わせて各自で変更してください。
HTMLでフォームを設置して、そのIDをスクリプトで参照します。
以下の例では、フォームのIDを「formID」としています。
Javascriptの記述例
jQuery(document).ready(function(){
jQuery("#formID").validationEngine();
});
HTMLの記述例
<form id="formID" method="post" action="">
~inputなど~
</form>
以上で、ダウンロードと準備は完了です。
入力枠ごとにバリデートを設定
設定するには、classsに「validate[バリデートの種類]」を記述します。
例えば、input type="text" を入力必須にしたい場合は次のように指定します。
<input value="" class="validate[required]" type="text" name="sample" />
このように設定することで未入力時には、入力枠上にエラーメッセージがポップアップで表示されます。
テキストボックスだけでなく、ラジオボタン、チェックボックス、プルダウンなどでも同様に指定できます。
バリデートの種類
入力必須
先ほど説明しましたが、requiredを指定します。
複数ある入力枠の中からいずれか一つが入力必須の場合は、groupRequired[グループ名]と指定します。
<input value="" class="validate[access]" type="text" name="tel" />
<input value="" class="validate[access]" type="text" name="mail" />
入力形式のチェック
形式のチェックでは、custom[形式名]と指定します。
既存のものを使用するだけでなく、新たに登録することも出来ます。
phone : ハイフンを含む20文字以下の数値か判定。
<input value="" class="validate[custom[phone]] text-input" type="text" name="sample" />
その他にも下記などが用意されています。
email : @マークを含むメールアドレス形式
url : httpを含むURL
integer : 整数半角のみ
onlyNumberSp : 半角数字のみ
onlyLetterSp : 半角アルファベットのみ
onlyLetterNumber : 半角英数のみ
下記のように半角カンマで区切ることで、同時に複数チェックすることも可能です。
<input value="" class="validate[required,custom[phone]] text-input" type="text" name="sample" />
再入力のチェック
メールアドレスや、パスワードなど記述ミスを防ぐために再入力枠を設置することがあります。
再入力に入力された値が、元の入力値と一致するか判定するには、equals[元の入力枠のid名]と指定します。
E-Mail:
<input value="" type="text" name="email" id="email" />
E-Mail(再入力):
<input value="" class="validate[equals[email]]" type="text" name="email_con" id="email_con" />