PbTimes 情報誌
jQueryで簡単に吹き出しをポップアップ
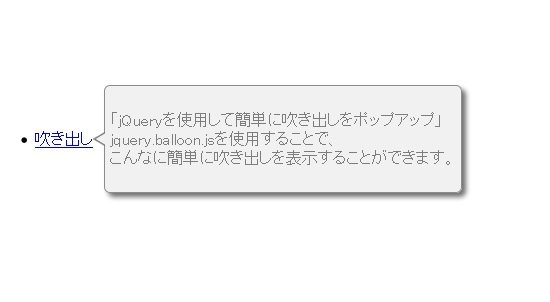
マウスオーバーで吹き出しをポップアップ
概要
jquery.balloon.jsを使用して、マウスオーバーで吹き出しを簡単にポップアップで表示する方法の紹介です。
このjQueryプラグインは、シンプルでとても簡単に設置することができます。
また、カスタマイズも容易にできるためおすすめです。
当記事では、初めにサンプルコードを掲載し、各オプションの設定方法について説明していきます。
サンプルコード
jquery.balloon.js Demo pageよりjquery.balloon.jsを取得します。
取得したjsファイルとjQueryを読込みます。
<script type="text/javascript" src="js/jquery-1.9.0.js"></script>
<script type="text/javascript" src="js/jquery.balloon.js"></script>
以下のようにJavaScriptを記述します。
$(function() {
$('.help').balloon();
$('.help1').balloon({ position: "right" });
$('.help2').balloon({ position: "bottom right" });
});
以下のようにHTMLを記述します。
<ul>
<li><a href="#" class="help" title="サンプルです。<br />デフォルトでは上に表示されます。">サンプル1</a></li>
<li><a href="#" class="help1" title="サンプルです。<br />右側に表示します。">サンプル2</a></li>
<li><a href="#" class="help2" title="サンプルです。<br />右下に表示します。">サンプル3</a></li>
</ul>
たったこれだけで設置完了です。
設定オプションのまとめ
jQueryの設定は基本的に以下のように指定します。
$('selectors').balloon(options);
ここで設定できるオプションについて紹介していきます。
各オプションは、カンマで区切ることで複数設定できます。
position
$('selectors').balloon({ position: "right" });
positionを記述することで、吹き出しの位置を指定することができます。
positionでは以下のものを設定することができます。
top left (左上)
top (上)
top right (右上)
left (左)
null (中央)
right (右)
bottom left (左下)
bottom (下)
bottom right (右下)
offsetX,offsetY
$('selectors').balloon({ offsetX: -10, offsetY: -5 });
これらを使用することで、表示位置の細かい位置の調整を行うことができます。
offsetXは横方向、offsetYでは縦方向を指定します。
contents
$('selectors').balloon({
contents: '<a href="#">Any HTML!</a><br />'
+'<input type="text" size="40" />'
+'<input type="submit" value="Search" />'
});
$('selectors').balloon({ contents: $('h1').clone() });
HTMLコードを記述して表示させることができます。
また、2つめの例のようにjQueryを使用して表示させることも可能です。
tipSize
$('selectors').balloon({ tipSize: 50 });
$('selectors').balloon({ tipSize: 0 });
吹き出しの付け根の部分の大きさを指定することができます。
CSS
$('selectors').balloon({
tipSize: 24,
css: {
border: 'solid 4px #5baec0',
padding: '10px',
fontSize: '150%',
fontWeight: 'bold',
lineHeight: '3',
backgroundColor: '#666',
color: '#fff'
}
});
cssを指定することで、CSSを設定することができます。
吹き出しのデザインを個別に変更することができます。
minLifetime
$('selectors').balloon({ minLifetime: 2000 });
$('selectors').balloon({ minLifetime: 0 });
マウスが離れた後に、吹き出しを表示する時間を指定できます。
単位はミリ秒で指定します。たとえば、2000とした場合、マウスが離れた後も2秒吹き出しが表示され続けます。
showDuration, hideDuration
$('selectors').balloon({
showDuration: 1000, hideDuration: 500
});
$('selectors').balloon({
showDuration: 500, hideDuration: 0
});
表示、非表示のスピードを調整することができます。
単位はミリ秒で指定します。
showAnimation, hideAnimation
$('selectors').balloon({
showDuration: "slow",
showAnimation: function(d) { this.fadeIn(d); }
});
$('selectors').balloon({
hideDuration: "slow",
hideAnimation: function(d) { this.slideUp(d); }
});
アニメーションを設定することができます。
通常、Durationと共に設定を行います。
url, ajaxComplete
$('selectors').balloon({
position: 'right',
url: '/'
});
urlを指定することで、記述したパスのページを表示することができます。