PbTimes 情報誌
jQuery で本をめくるようなUIを実装
本をペラペラめくるようなUIを実装
概要
トップページのメイン画像のUIで、本をめくるような動きを実現できるプラグインを使用させていただきました。
使用したのは、「book block」というjQueryプラグインです。
設置も簡単で、様々な動作を実現することができます。
また、その他にも同じような本をめくるような動作をするjQueryプラグインをいくつかピックアップしてみました。
これらのプラグインを使用することで、まるで本物の本をペラペラめくっているような動作を実現することができます。
「インターネット」と「本」は、類するものでありますが、対するものでもあります。
そのため、ネットで本の動作を実現ってのはなんか変な感じがしますねw
book block
概要
こちらが PbTimes のトップページで使用させていただいているjQueryプラグインです。
様々なUIが用意されている上に設置も簡単なため、とても使いやすいと思います。
絵本のようなUIが実現できるのが特徴です。
また、文章だけでなく画像の切り替え時も、ペラペラめくるような動きにすることができます。
絵本を再現するには、最適なjQueryプラグインかと思います。
画面イメージ
設置方法
ダウンロードすると、サンプルがたくさんありますので、そちらを参考にしてください。
基本的には、jsとcssファイルを参照し、スクリプト、htmlを記述するだけです。
スクリプト記述例
var Page = (function() {
var $grid = $( '#bb-custom-grid' );
return {
init : function() {
$grid.find( 'div.bb-bookblock' ).each( function( i ) {
var $bookBlock = $( this ),
$nav = $bookBlock.next().children( 'span' ),
bb = $bookBlock.bookblock( {
speed : 600,
shadows : false
} );
// add navigation events
$nav.each( function( i ) {
$( this ).on( 'click touchstart', function( event ) {
var $dot = $( this );
$nav.removeClass( 'bb-current' );
$dot.addClass( 'bb-current' );
$bookBlock.bookblock( 'jump', i + 1 );
return false;
} );
} );
// add swipe events
$bookBlock.children().on( {
'swipeleft' : function( event ) {
$bookBlock.bookblock( 'next' );
return false;
},
'swiperight' : function( event ) {
$bookBlock.bookblock( 'prev' );
return false;
}
} );
} );
}
};
})();
Page.init();
HTML記述例
<ul class="bb-custom-grid" id="bb-custom-grid">
<li>
<div class="bb-bookblock">
<div class="bb-item"><a href="/us"><img src="images/main01.jpg" alt="ThePbTimes Image1"/></a></div>
<div class="bb-item"><a href="/us"><img src="images/main02.jpg" alt="ThePbTimes Image2"/></a></div>
<div class="bb-item"><a href="/us"><img src="images/main03.jpg" alt="ThePbTimes Image3"/></a></div>
<div class="bb-item"><a href="/us"><img src="images/main04.jpg" alt="ThePbTimes Image4"/></a></div>
</div>
<nav>
<span class="bb-current"></span>
<span></span>
<span></span>
<span></span>
</nav>
</li>
</ul>
moleskine notebook
概要
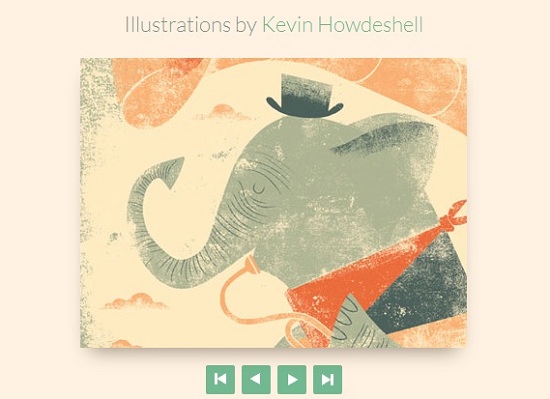
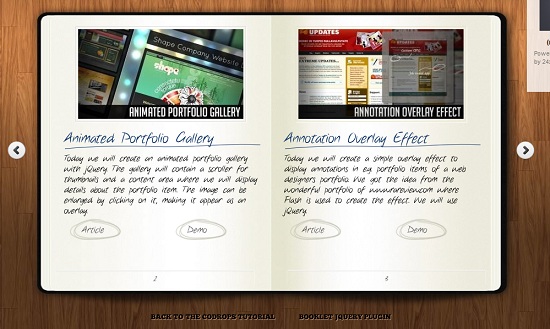
本格的な本をめくる動きを実現しているjQueryプラグインです。
デザインやアニメーションのクオリティーも高く素晴らしいと思います。
このプラグインも是非使ってみたいプラグインのひとつです。
近々使ってみようと思います。w
画面イメージ
booklet
概要
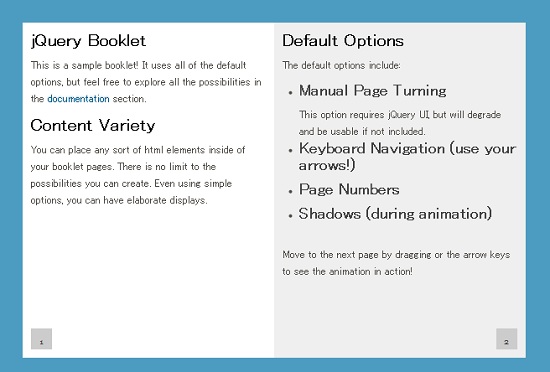
シンプルな作りとなっています。
設置も簡単なためおすすめです。
jsとcssファイルを参照し、以下のスクリプトを書くだけで簡単に実現できるため、jQueryについての知識が少ないひとでも簡単に設置できます。
$(function () {
$("#mybook").booklet();
});