PbTimes 情報誌
jQuery ElevateZoom 虫眼鏡や右枠に画像を拡大してルーペ表示
画像をルーペ表示
概要
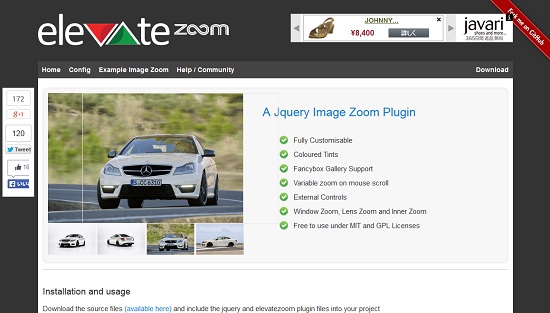
ElevateZoom jQueryプラグインを使って、画像を拡大表示する方法を紹介します。
このプラグインを使うことで、虫眼鏡を使っているようなルーペ機能を実装することができます。
画像自体を拡大表示したり、右枠にマウスオーバーされた箇所の拡大画像を表示することも簡単にできちゃいます。
ショッピングサイトなどに
ルーペする機能はいろいろな場面で使用できますが、特に多いのはショッピング系サイトです。
商品の画像を細かく見せたいが、大きな画像を表示するスペースは無いときなどにとても便利です。
シンプルでありながら、商品の細かい部分も見せることが簡単にできるんです。
実装手順
ダウンロード
elevate zoom よりファイルをダウンロードします。
ダウンロードしたzipファイルを解凍すると、jquery.elevatezoom.jsがありますので、こちらを使用します。
demo.html にサンプルがあるのでご覧ください。
サンプルコード
まずは、jqeuryとelevatezoom.jsを読込みます。
<script src='jquery-1.8.3.min.js'></script>
<script src='jquery.elevatezoom.js'></script>
次に画像を表示します。
<img id="zoom_01" src='images/small/image1.png' data-zoom-image="images/large/image1.jpg"/>
表示したimgタグにelevateZoomを実装します。
$('#zoom_01').elevateZoom({
zoomType: "inner",
cursor: "crosshair",
zoomWindowFadeIn: 500,
zoomWindowFadeOut: 750
});
elevatezoomではオプションが豊富なのでいろいろ試してみてください。
例えば、zoomTypeを「lens」にすると虫眼鏡のように表示され、「window」にすると右枠に表示されます。
たったこれだけで、画像のルーペ機能を実装できるんです。
完成版ソースも載せておきます。
<script src='jquery-1.8.3.min.js'></script>
<script src='jquery.elevatezoom.js'></script>
<img id="zoom_01" src='images/small/image1.png' data-zoom-image="images/large/image1.jpg"/>
$('#zoom_01').elevateZoom({
zoomType: "inner",
cursor: "crosshair",
zoomWindowFadeIn: 500,
zoomWindowFadeOut: 750
});
Related
Vagrant+Docker+PHP環境で「session.save_path」指定時に、セッションファイルが空になるエラー
ファイル共有でのフォルダの所有者を設定
結論
PHP5.4.28 からセッションファイルのownerはrootもしくはWebサーバのユーザに限るという制限が...
LINEと連携したテイクアウト事前注文システム徹底比較!
目次
テイクアウト予約・注文受付システムのトレンド
LINEと連携したテイクアウト事前注文システムの価格表
L.B.B.Cloud
テイクイーツ
...
PHPで動画の撮影日を取得
PHPで動画の撮影日を取得
概要
PHPからffprobeコマンドを実行し、動画の撮影日時を取得します。
コード
$posted_at = ...
FullCalendarでGoogleカレンダーのようなUIを実装
jQueryプラグインFullCalendarのサンプル
概要
FullCalendarを使用して、GoogleカレンダーのようなUIを実装する使用例を...
PHP Laravel5.2でmulti-auth(複数テーブルでの認証)を実装
Laravel5.2でマルチ認証
概要
LaravelとはPHPの中で今最も伸びているフレームワークです。
処理速度が遅いなどありますが、かなり使い安く拡...
PHP 正規表現でIPアドレス形式の文字列か判定
正規表現でIPアドレスの入力チェック
概要
フォームで入力されたIPアドレスが正当な文字列か判定するためのバリデーション処理を実装します。
基本的...