PbTimes 情報誌
めちゃくちゃ使いやすいスライダー - jQueryプラグイン「bxslider」
これは使いやすい!
概要
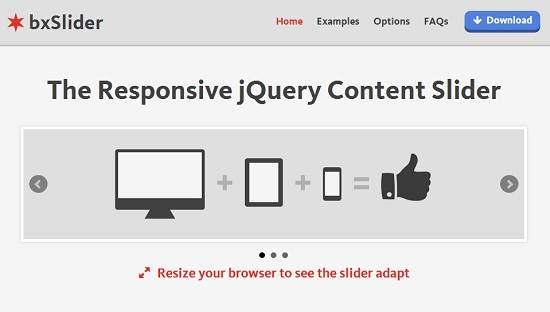
bxslider というjQueryプラグインの紹介です。
これを使用することでとても簡単にいろいろなスライダーを実現することができるのです。
あまりjQueryに詳しくない方でも、これなら簡単に設定できちゃいます。
是非お試しください。
ダウンロード
さっそくダウンロードしてみましょう。
bxslider
右上の「Download」をクリックすることで取得できます。
メニューの「Example」をクリックすることで一通りの設定方法を確認することができます。
設定例
まず、ダウンロードしたフォルダを設置します。
そして、「jquery.bxslider.css」と「jquery.bxslider.min.js」を読込みます。
<script src="jquery.bxslider.min.js" type="text/javascript"></script>
<link href="jquery.bxslider.css" rel="stylesheet" type="text/css" media="all" />
こんな感じです。
次にHTMLで画像を表示します。
ulのクラスに「bxslider」を設定するだけです。
<ul class="bxslider">
<li><img src="/hill_trees.jpg" /></li>
<li><img src="/me_trees.jpg" /></li>
<li><img src="/houses.jpg" /></li>
</ul>
最後にJavaScriptを記述します。
$('.bxslider').bxSlider({
mode: 'fade',
captions: true
});
たったこれだけでスライダーが実現できます。
めちゃくちゃ簡単ですよね!
.bxSliderで使用できるオプションも多く用意されています。
オプション
こちらのページからご確認ください。
Related
Vagrant+Docker+PHP環境で「session.save_path」指定時に、セッションファイルが空になるエラー
ファイル共有でのフォルダの所有者を設定
結論
PHP5.4.28 からセッションファイルのownerはrootもしくはWebサーバのユーザに限るという制限が...
LINEと連携したテイクアウト事前注文システム徹底比較!
目次
テイクアウト予約・注文受付システムのトレンド
LINEと連携したテイクアウト事前注文システムの価格表
L.B.B.Cloud
テイクイーツ
...
PHPで動画の撮影日を取得
PHPで動画の撮影日を取得
概要
PHPからffprobeコマンドを実行し、動画の撮影日時を取得します。
コード
$posted_at = ...
FullCalendarでGoogleカレンダーのようなUIを実装
jQueryプラグインFullCalendarのサンプル
概要
FullCalendarを使用して、GoogleカレンダーのようなUIを実装する使用例を...
PHP Laravel5.2でmulti-auth(複数テーブルでの認証)を実装
Laravel5.2でマルチ認証
概要
LaravelとはPHPの中で今最も伸びているフレームワークです。
処理速度が遅いなどありますが、かなり使い安く拡...
PHP 正規表現でIPアドレス形式の文字列か判定
正規表現でIPアドレスの入力チェック
概要
フォームで入力されたIPアドレスが正当な文字列か判定するためのバリデーション処理を実装します。
基本的...