PbTimes 情報誌
GoogleMapAPIで任意の地点間の距離を測る - JavaScriptサンプル
任意の地点間の距離を測る
内容
GoogleMapAPIを使用して、任意の地点間の距離を測るプログラムのサンプルを掲載します。
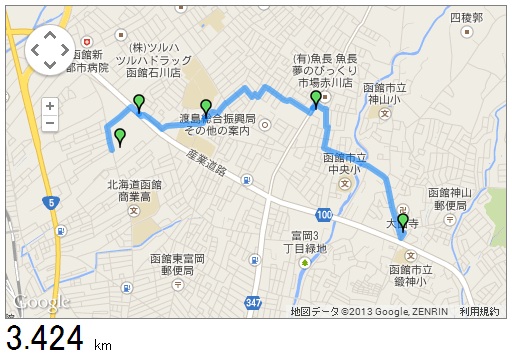
スタート地点から、複数の地点を経由して最終地点までのルートと距離を表示するという内容です。
仕様は以下の通りです。
予めスタート地点にマーカーを表示
地図内をクリックすると、そこまでのルートと距離を表示
クリックできる地点は最大8つ
完成イメージ

GoogleMapAPI
ここでAPIについても説明しておきます。
知っている方は飛ばしてもらって結構です。
GoogleMapには様々なJavaScript APIが用意されています。
サイトに地図を表示したり、地図上に自身の情報を表示することができます。
よく会社や店のサイトにGoogleMapで所在地が表示されていると思いますが、これらを実現するためのAPIです。
いろいろな機能があるので調べてみると良いと思います。
サンプルコード
「jquery-1.6.2.min.js」と「marker.png」を同ディレクトリ内に置いてください。
marker.pngはマーカー用画像なので、作成するか拾ってくる必要があります。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Google Maps V3</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
var mapObj;
var originMarker;
var directionsService = new google.maps.DirectionsService();
var directionsRenderer = new google.maps.DirectionsRenderer();
var waypointsMarker = new Array();
var wayCount = 0;
google.maps.event.addDomListener(window, 'load', function()
{
//スタート地点の座標
var latlng = new google.maps.LatLng(41.818163,140.741035);
var mapOptions = {
zoom: 14,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
streetViewControl: false,
panControl: true
};
mapObj = new google.maps.Map(document.getElementById('maparea'), mapOptions);
directionsRenderer.setOptions({suppressMarkers : true});
directionsRenderer.setMap(mapObj);
google.maps.event.addListener(mapObj, "click", clickMap);
// スタート地点のマーカー
originMarker = new google.maps.Marker({
icon: 'marker.png',
position: latlng,
map: mapObj,
draggable: false
});
});
//マップクリック時のイベント
function clickMap(event)
{
//中間地点登録(最大8つ)
if(wayCount >= 8) {
alert("You can't create marker more than 8.");
return;
}
var latLngStr = new google.maps.LatLng(event.latLng.lat(), event.latLng.lng());
new google.maps.Marker({
icon: 'marker.png',
position: latLngStr,
map: mapObj,
draggable: false
});
waypointsMarker[wayCount] = {location: latLngStr, stopover:false};
wayCount ++;
//ルート表示
var request = {
origin: originMarker.getPosition(),
destination: latLngStr,
travelMode: google.maps.DirectionsTravelMode.WALKING,
waypoints: waypointsMarker
};
directionsService.route(request, function(result, status)
{
if (status == google.maps.DirectionsStatus.OK)
{
directionsRenderer.setDirections(result);
setDistance(result);
}
});
}
//移動距離表示
function setDistance(route)
{
var distance = getDistanceValue(route.routes[0].legs);
if (distance > 100){
distance = distance.toFixed(0);
}else if (distance > 10){
distance = distance.toFixed(1);
}
$("#distance").text(distance);
}
//距離取得
function getDistanceValue(legs)
{
var journey = 0;
for (var i in legs){
journey += legs[i].distance.value;
}
return journey / 1000;
}
//]]>
</script>
</head>
<body>
<div id="maparea" style="width: 500px; height: 500px; border: 1px solid Gray;"></div>
<span id="distance" style="font-size:36px;padding-right:5px;"></span> km
</body>
</html>
Related
Vagrant+Docker+PHP環境で「session.save_path」指定時に、セッションファイルが空になるエラー
ファイル共有でのフォルダの所有者を設定
結論
PHP5.4.28 からセッションファイルのownerはrootもしくはWebサーバのユーザに限るという制限が...
LINEと連携したテイクアウト事前注文システム徹底比較!
目次
テイクアウト予約・注文受付システムのトレンド
LINEと連携したテイクアウト事前注文システムの価格表
L.B.B.Cloud
テイクイーツ
...
PHPで動画の撮影日を取得
PHPで動画の撮影日を取得
概要
PHPからffprobeコマンドを実行し、動画の撮影日時を取得します。
コード
$posted_at = ...
FullCalendarでGoogleカレンダーのようなUIを実装
jQueryプラグインFullCalendarのサンプル
概要
FullCalendarを使用して、GoogleカレンダーのようなUIを実装する使用例を...
PHP Laravel5.2でmulti-auth(複数テーブルでの認証)を実装
Laravel5.2でマルチ認証
概要
LaravelとはPHPの中で今最も伸びているフレームワークです。
処理速度が遅いなどありますが、かなり使い安く拡...
PHP 正規表現でIPアドレス形式の文字列か判定
正規表現でIPアドレスの入力チェック
概要
フォームで入力されたIPアドレスが正当な文字列か判定するためのバリデーション処理を実装します。
基本的...